목차
1. 블로그에 목차가 필요한 이유
2. 목차 만드는 법
2-1. 목차 칸 만들기
2-2. 목차 내용 작성하기
2-3. HTML 코드로 들어가기
2-4. href 코드를 이용해 링크 만들기
2-4-1. 링크 버튼 만들기
2-4-2. 이동 될 위치 지정하기
2-4-3. 모든 목차에 대해서 같은 작업 반복하기
3. 마치며
구글 SEO
티스토리 블로그를 시작하고 나서 한 달이 지나 애드센스 승인을 받고, 이런 저런 글을 올리며 조회수도 올리면서 수익이 늘어나기 시작했습니다. 하지만 수익을 위해서 이슈성 글을 적다보니 저품질이 오고 말았고, 지금은 문의를 통해 해결했지만 다음 검색에만 연연해서는 안된다는 생각이 들었습니다.
그리고 이슈성 글을 급하게 두서없이 작성하다보면 그 때는 높은 조회수를 얻을지 몰라도, 굳이 저품질이 아니더라도 새로운 글을 작성한 누군가의 글보다 뒤로 밀릴 수 밖에 없는 것입니다. 그렇기 때문에 구글 SEO 최적화는 선택이 아닌 필수이며, 생각보다 어렵지 않기 때문에 한 번 익혀두면 구글 검색 유입에 많은 도움이 되실 거라 생각합니다.
목차 만드는 법
그래서 지금부터는 티스토리 블로그에서 목차 만드는 법을 알려드리겠습니다. 스킨 편집이 아닌, HTML 코드를 이용한 것이기 때문에 코딩에 대한 거부감이나 두려움이 있다면 시작하는 것이 어려울 수 있지만, 막상 해보면 그렇게 어렵지 않습니다. 그리고 힘들게 작성한 글이 후순위로 밀려서 아무에게도 닿지 않고 묻히는 것보다는, 조금의 노력으로 글이 더 많은 사람에게 읽힐 것을 생각한다면 충분히 할만한 가치가 있을 것 입니다.
목차 칸 만들기
목차는 본문과 다르게, 이것이 목차다라는 것을 눈을 보여줄 수 있어야 합니다. 그렇기 때문에 일반적으로 사각형 틀을 이용해 목차칸을 만들며, 티스토리 블로그에서는 쌍 따옴표 모양의 아이콘을 하고 있는 인용탭을 클릭 하여, 3번째 항목을 선택해서 목차로 사용할 틀을 만들어 줍니다.

목차 내용 작성하기
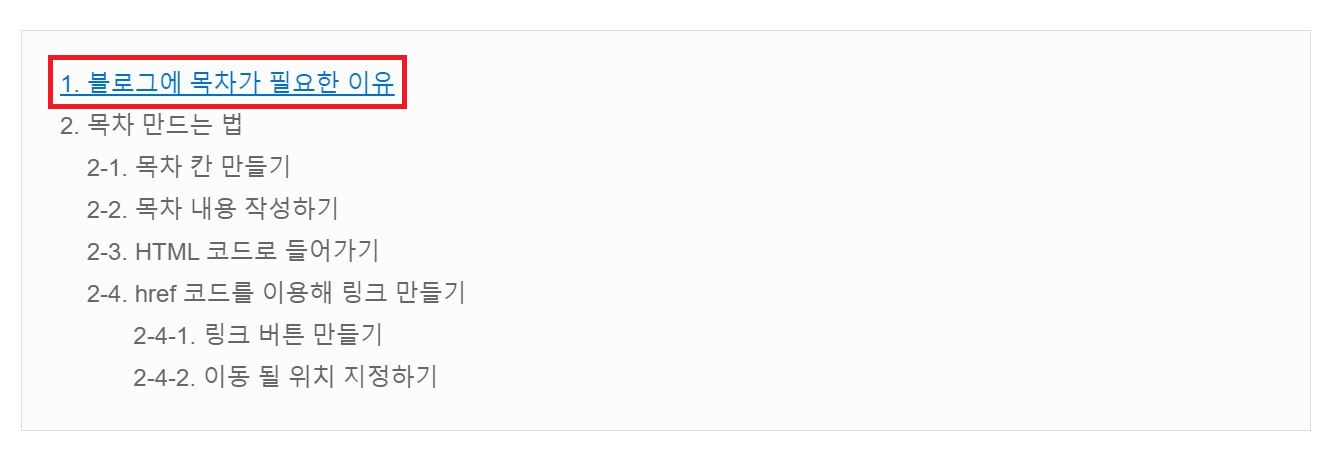
목차 틀 안에 본문의 제목만 추려서 작성해줍니다. 각각의 문장은 본문의 글로 이동되는 링크 역할을 하게 될 것입니다. 당연히 본문에도 똑같지는 않더라도 목차의 문장에 해당하는 제목이 이미 작성되어 있어야 합니다.

HTML 코드로 들어가기
기본모드로 되어 있는 것을 클릭해, HTML 코드를 작성하는 양식으로 변경해줍니다.

href 코드를 이용해서 링크 만들기
HTML 모드로 변경하면 여태까지 작성했던 글들이 HTML 코드로 변환되어 나오는 것을 볼 수 있습니다.

뭔가 다양한 코드들이 잔뜩 있고, 눈에 띄는 것은 size16으로 글씨 크기가 16이구나 정도만 알아 볼 수 있을 정도로 어지럽죠. 하지만 걱정할 필요가 없습니다. 지금부터 해야 할 일은 딱 두가지 입니다.
하나는 링크 버튼이고, 다른 하나는 버튼을 누르면 이동 될 위치 지정입니다.
링크 버튼 만들기
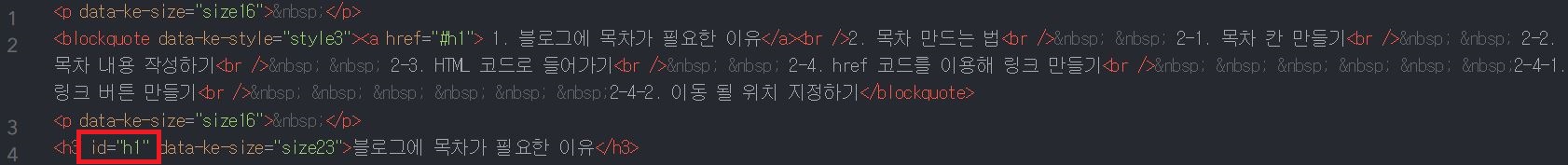
먼저 링크 버튼을 만드는 코드는 <a href="#h1"> </a> 입니다. HTML 코드는 일반적으로 <코드> 로 시작하면 </코드> 로 끝을 맺는 식으로 진행된다는 기본 지식을 알고 있으면 좋습니다. 그렇기 때문에 <a href="#h1"> 코드는 </a>로 끝을 맺어줘야 하는 것입니다.
여기서 중요한 것은 #h1은 링크의 고유 넘버이기 때문에 겹쳐서는 안됩니다. #h1에 이어서 #h2, #h3 등등 고유 넘버를 만들 것이고, 이 고유 넘버는 뒤에 만들 이동될 위치를 지정하는 코드에 똑같이 적어서, 링크 버튼을 누르면 해당 위치로 이동되는 원리인 것입니다.

빨간색으로 표시한 부분을 보면 <a href="#h1"> 제목 </a> 라고 코드를 적어주었습니다. 이렇게 되면 목차의 글은 링크 버튼으로서 작동 할 수 있게 됩니다.

목차의 글이 파란색으로 바뀌며 링크로서 작동 되는 것을 볼 수 있습니다. 하지만 지금만으로는 저 링크를 누른다고 해서 특별한 일이 생기지는 않습니다. 왜냐하면 어디로 이동할지 위치를 지정하지 않았기 때문입니다.
이동 될 위치 지정하기
이번에는 링크를 눌렀을 때 이동하게 될 위치를 지정해보도록 하겠습니다.
이동하게 될 위치는 새로운 코드가 아닌 기존 코드에 링크 이름을 삽입하는 방식으로 합니다. 이것이 무슨 말이냐면 앞에처럼 <코드> </코드> 와 같은 방식으로 새로운 코드를 만들어주는 것이 아니라, 이미 만들어진 코드에 id="h1" 이라는 가상의 위치를 지정해주는 것입니다.

<h3 date-ke-size> 코드 안에 id="h1" 이라는 코드만 추가로 삽입해주면 됩니다.
이렇게 되면 앞에 목차에서 <a href="#h1"> 이라는 링크를 넣은 글자를 클릭할 경우, id="h1" 이라는 가상의 이름을 가진 곳으로 이동하게 되는 원리입니다.
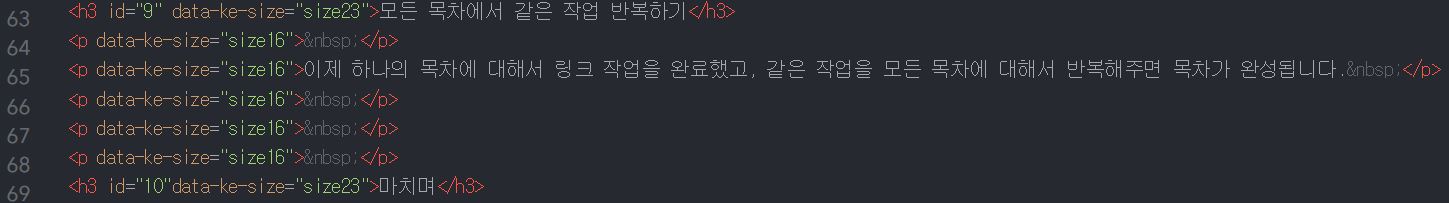
모든 목차에서 같은 작업 반복하기
이제 하나의 목차에 대해서 링크 작업을 완료했고, 같은 작업을 모든 목차에 대해서 반복해주면 목차가 완성됩니다.


마치며
저도 처음에는 다음 검색만으로 만족하고, 구글 검색은 엄두를 내지 못했습니다. 하지만 결국 다음 검색은 신생 블로거가 유입되기 쉽도록 최근 글 위주로 검색 결과를 보여주는 경우가 많고, 글을 쓰다보면 저품질 이슈에 걸려서 다음 유입을 포기해야 되는 순간이 오게 됩니다. 그때마다 새로운 티스토리 블로그를 만들어야 할까요? 결과는 정해져 있습니다.
저는 인터넷 커뮤니티에서 애드센스로 수입을 얻기를 원하는 초보 블로거라면 가슴속에 새겨야할 글을 읽은적이 있습니다. 정리하자면, 과일 장수가 과일 진열하는 것을 귀찮아 하면 장사를 하면 안된다는 것입니다. HTML 태그를 이용한 목차를 만드는 것도 어떻게 보면 어렵고, 귀찮은 일이지만 과일 장수가 과일을 진열한다는 마음으로 한다면 충분히 할 수 있는 일이라고 생각합니다.
모든 글에 목차를 만들어줄 필요는 없지만, 많은 정보가 담긴 긴 글이라면 목차 작성도 꼭 해보시길 바랍니다.



